the project

This was a group project in the third semester. I planned and implemented the landing page, the
tour detail page and the tour history page.
Additionally, I came up with the style guide for the entire page, which defined color schemes,
typeface and interaction elements.
We started of with research about competition in the tour guide
field, proposed ideas for an innovative alternative and finally turned the prototype into
reality.
Our group focused on a company that offers their boulder-halls to their customers. So we
came up
with an interactive website that small groups could use dynamically to get to know the city,
whilest gathering cultural information as well as new spots for their favorite hobby.
A tour is usually done on a mobile device, that is why we prepared the tour view itself to
be
optimised for smartphones, but it also works on tablets. Desktops will automatically display a
cutout of a smartphone.

the result
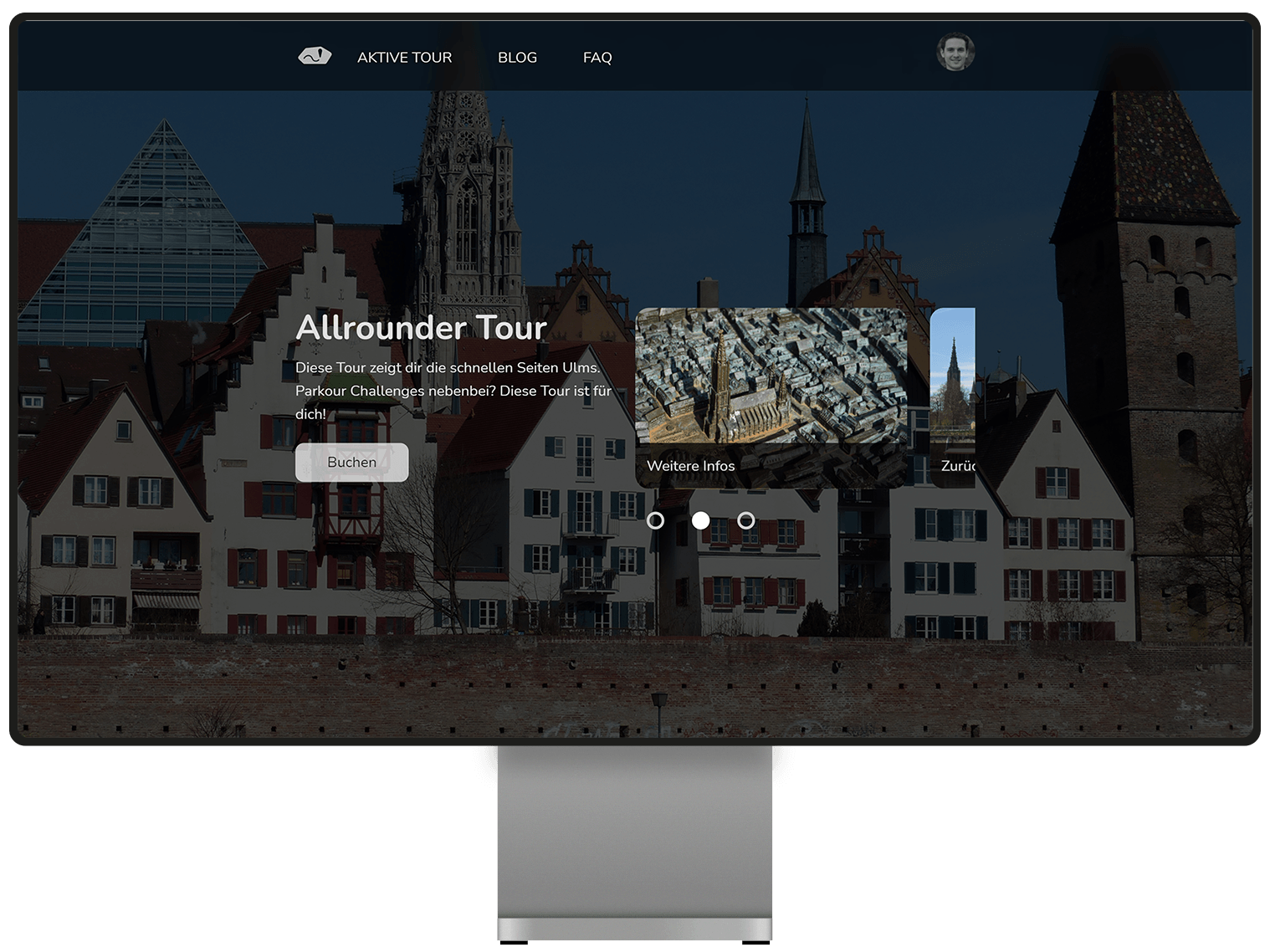
Landing page

The landing page shows short overviews of the tours. A caroussel on the right will slowly go through multiple tours until in the end the customer is asked if they want to refer to the tour finder to get more suitable suggestions.
Tour-finder
The tour finder asks the customer a couple of questions. Once answered, the tour suggestions on the landing page will refresh and hopefully a tour will be purchased.

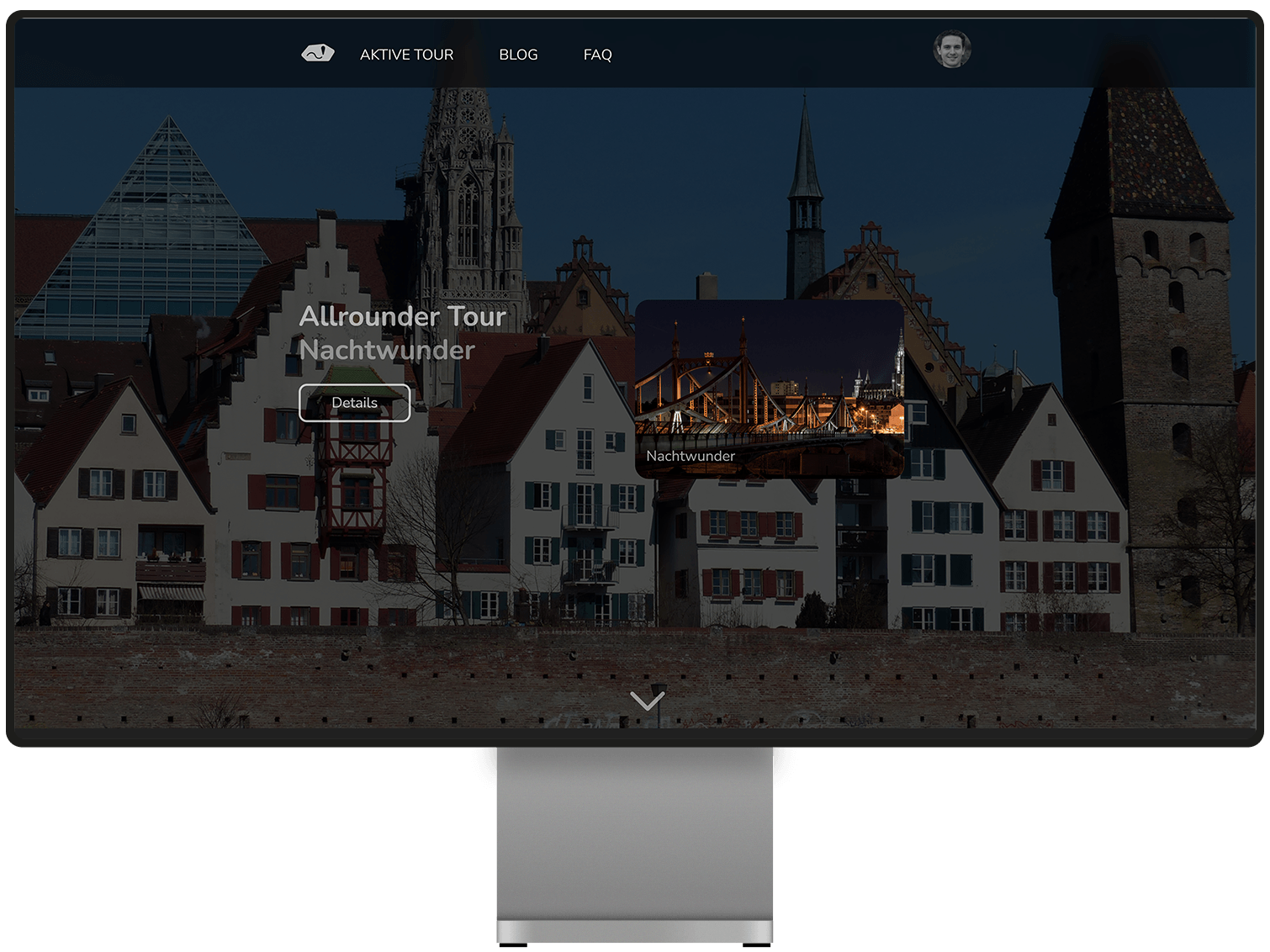
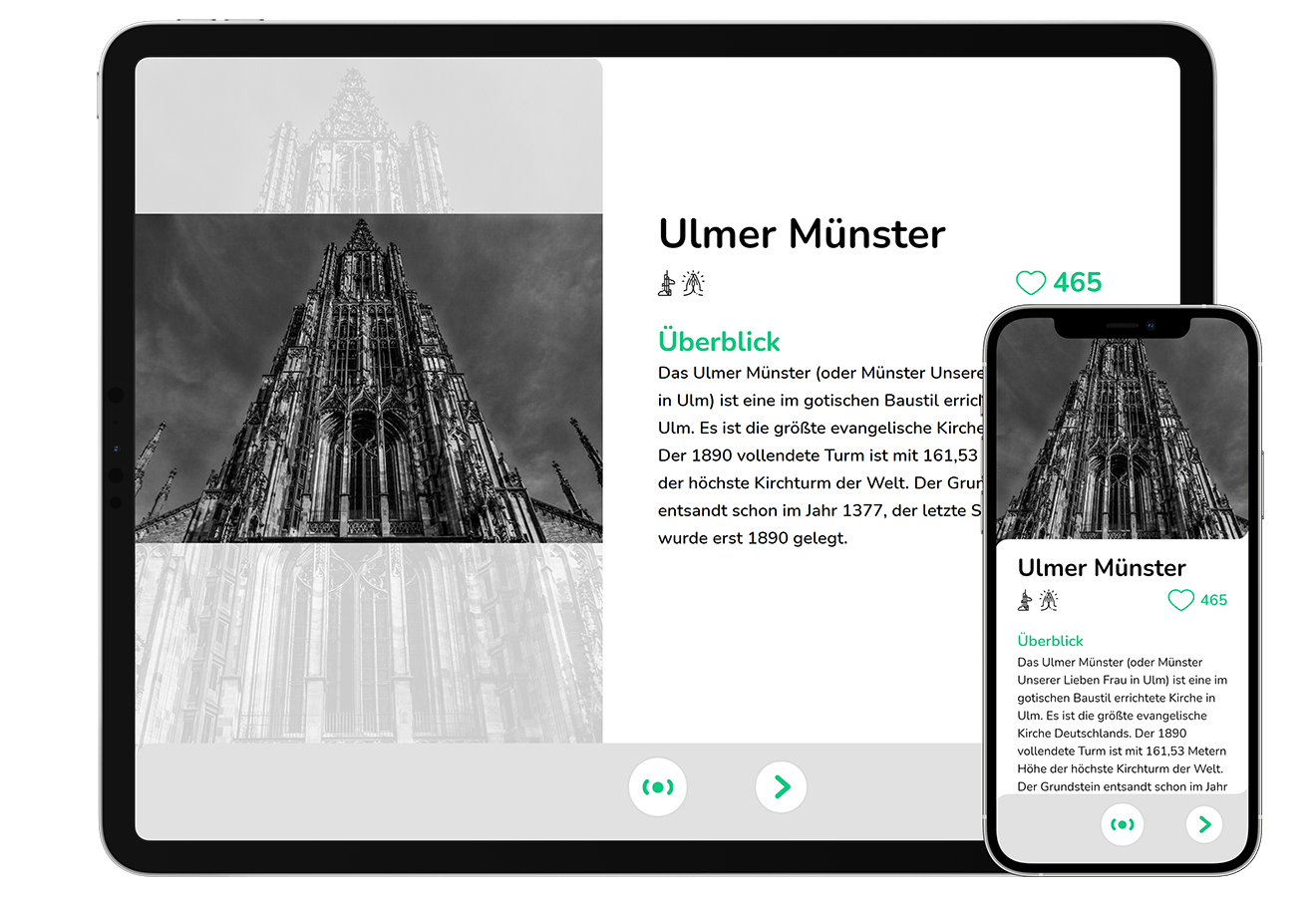
Tour detail-view

When the customer selects a tour from the landing page by clicking on the button labeled Details, they will be redirected to this similar looking page. It displays more information about the selected tour, paired with more images to get an impression. The button labeled Buchen will lead to the booking process.
User area

When clicking on the user-image in the top-right corner, the customer will be redirected to this area. Personal information can be updated here. There are also links to different community areas. Finally there is a button to reach the previously purchased tours, which will remain in the account. This area is also the tour-history, where the pictures and other memories of this tour will be.
Tour-history

This page is one of the few that is scrollable. This top area shows a selection of all owned tours.
Scrolling reveales the memories. They are structured in tour stops.

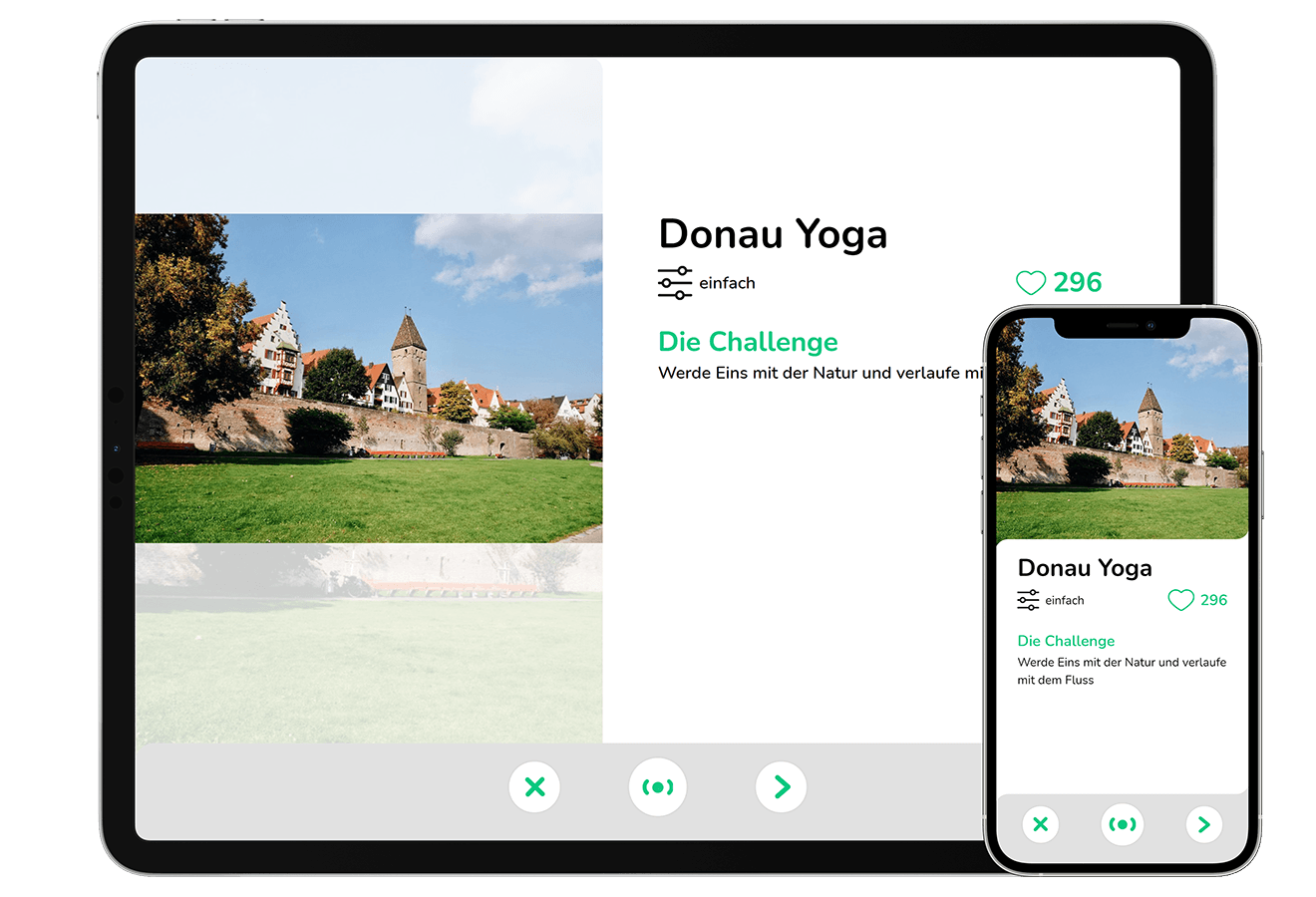
Active Tour
Here are all of the different tour views. They range from challenges, over a map view, to information cards.

The action menu

This is the navigation during an active tour. It leads back to the home page, as well as to other aspects of the experience.
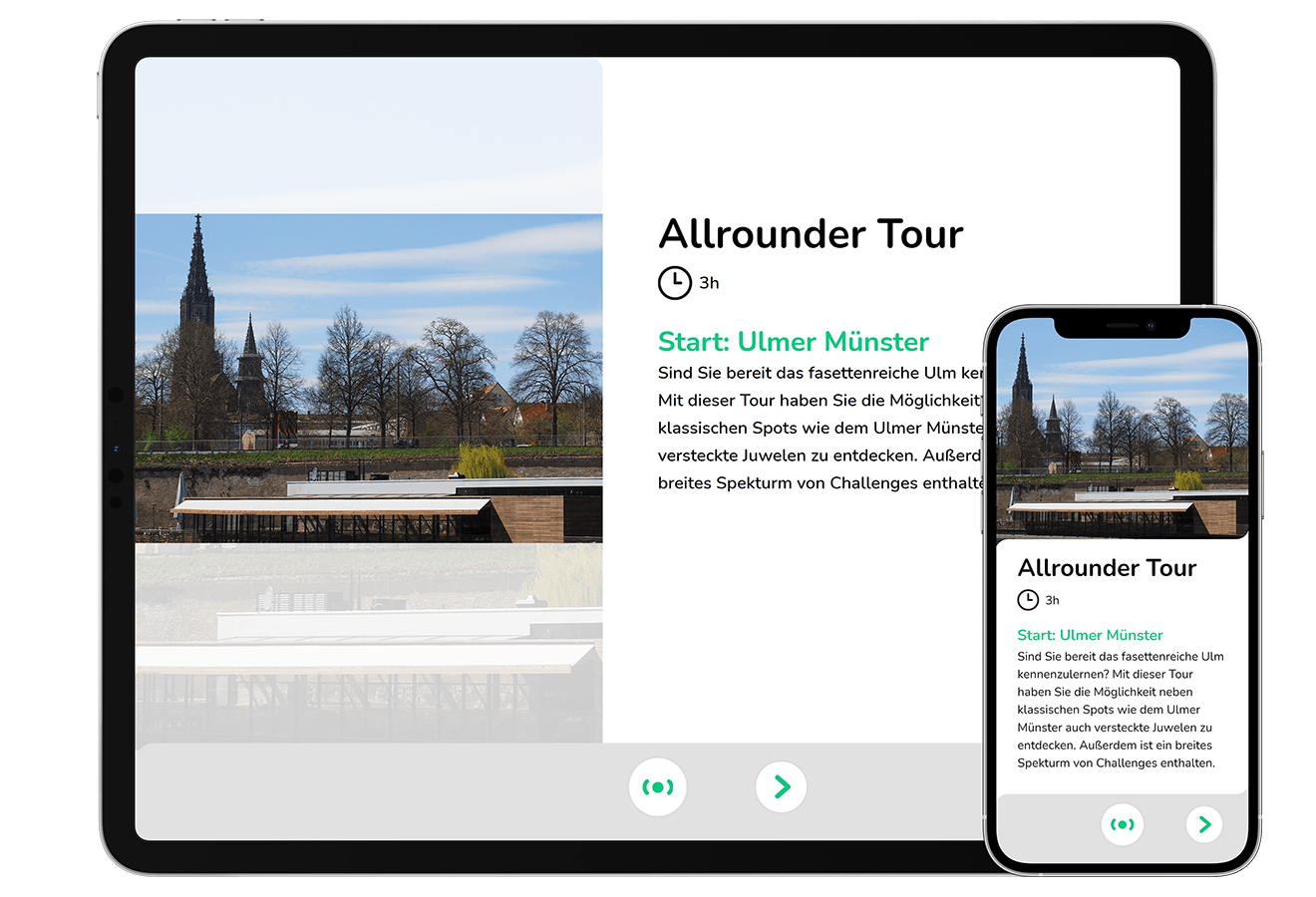
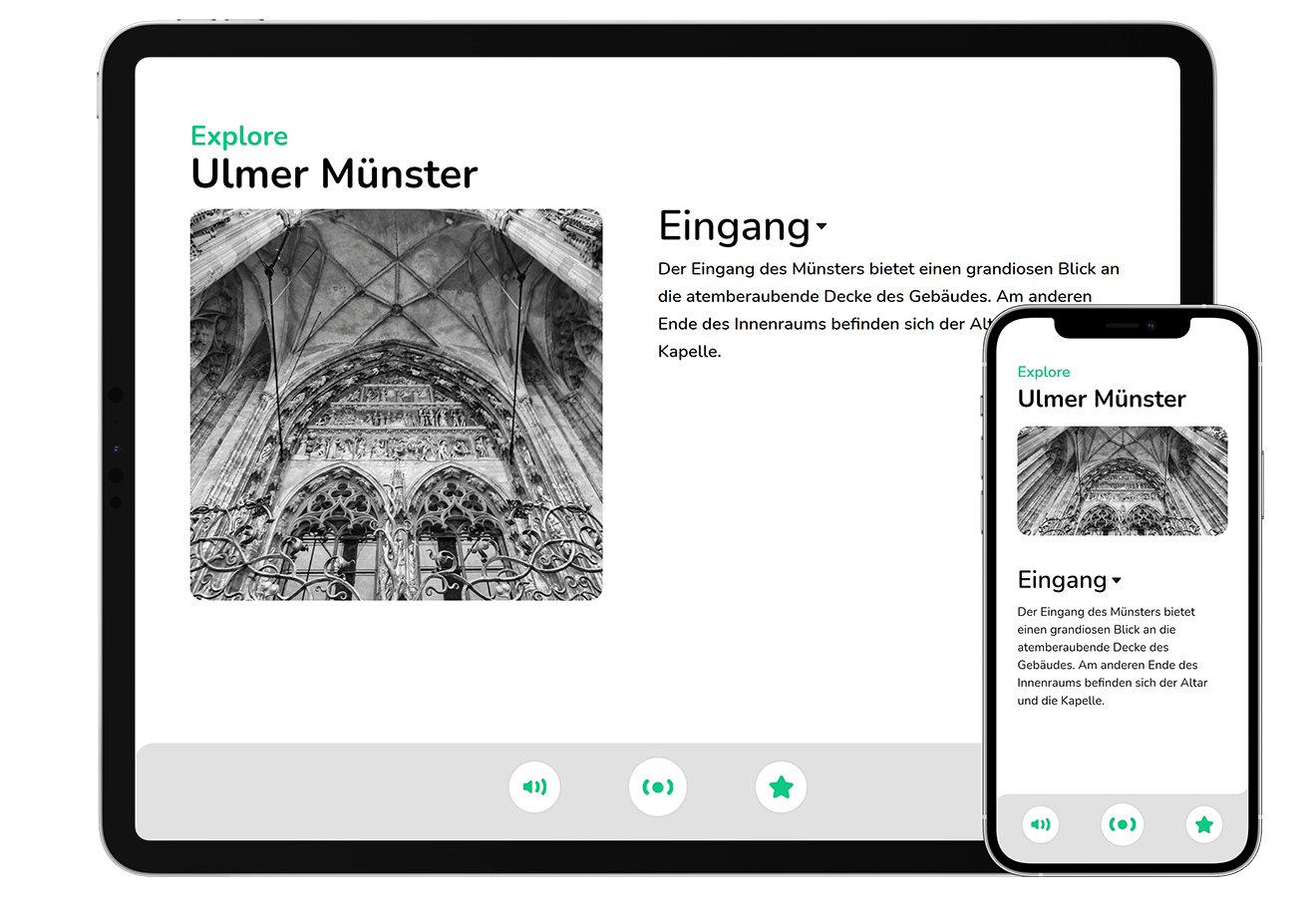
Tour stop and information
Every tour stop has an overview with a short explanation of the sight.

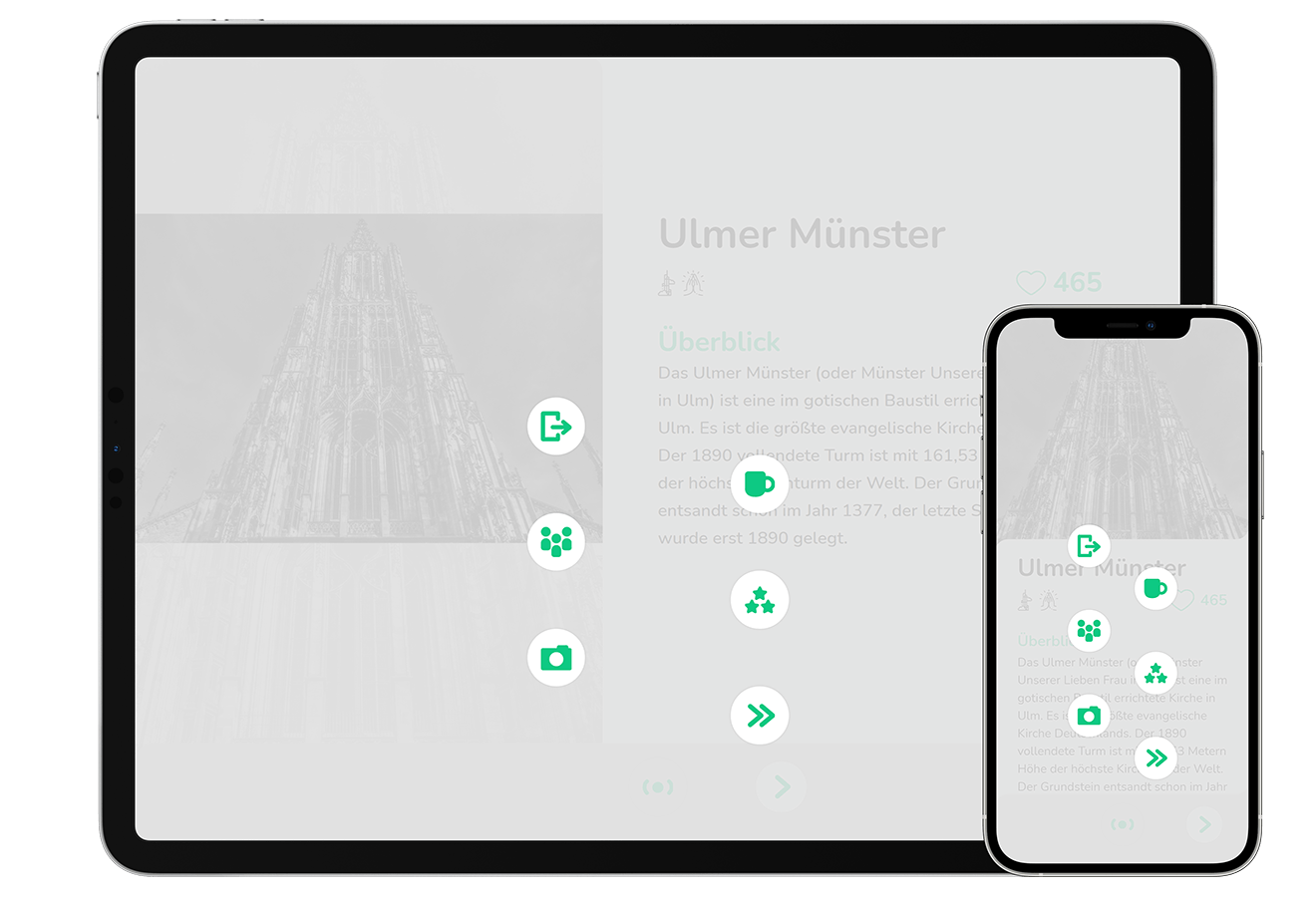
If interested, the stop can inform about different aspects of the sight. A drop-down menu helps to navigate through the sight's topics. Additionaly the topics can be read out loud via the listening-icon.

Active map using mapbox

Using a plug-in called mapbox, we were able to use real tracking data provided by the device's GPS to display the current position on the map.
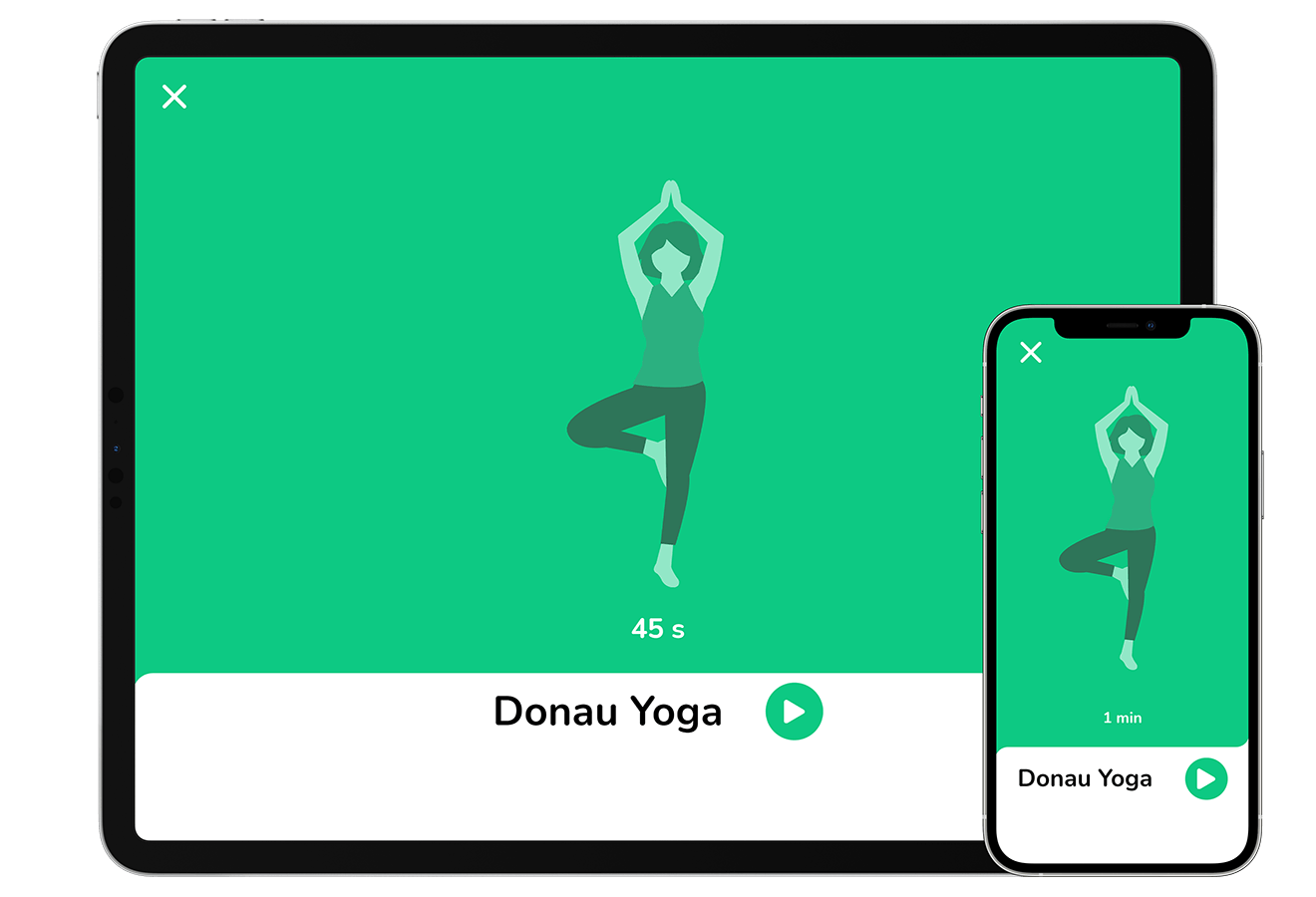
Challenges




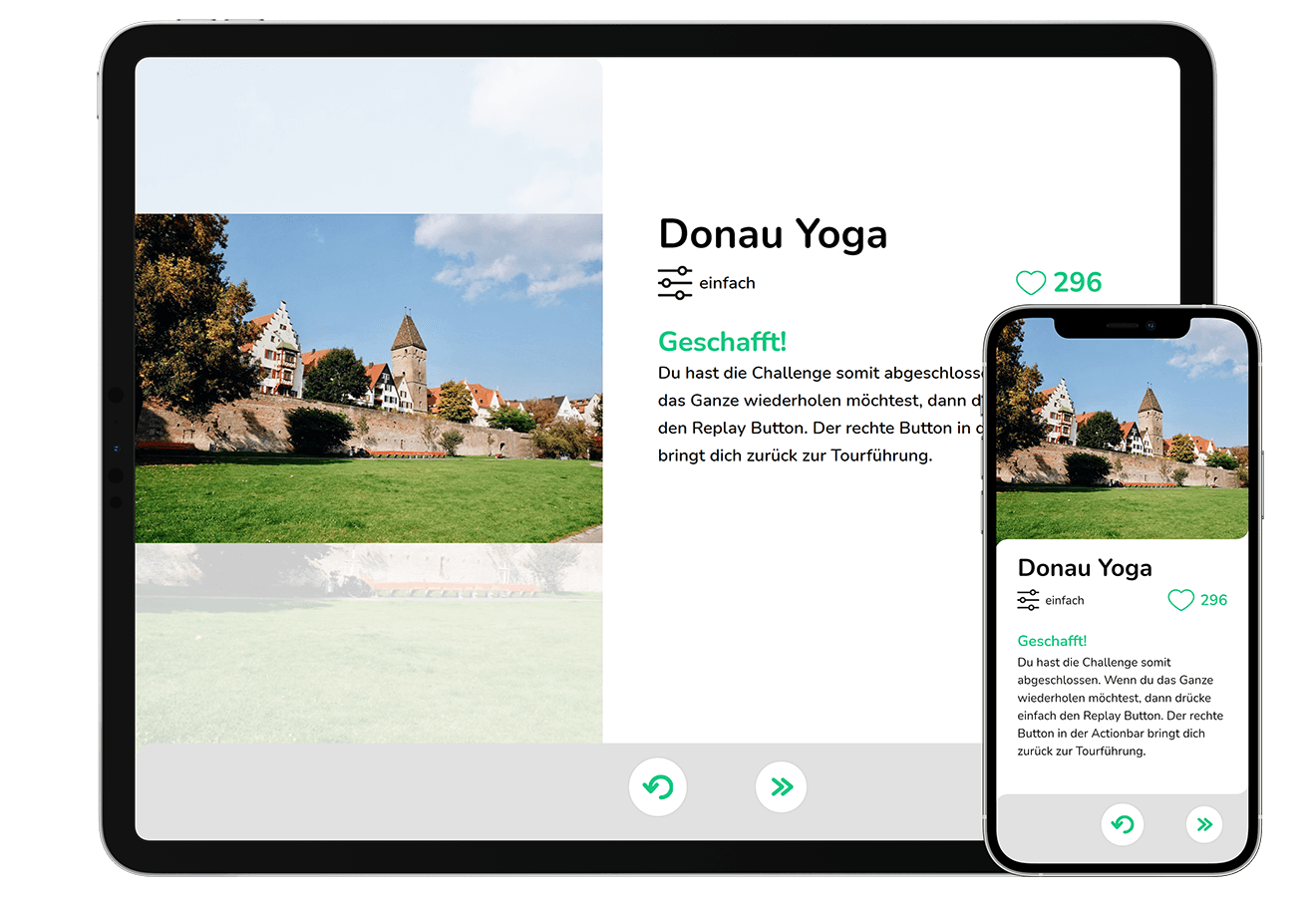
The end of a tour
This screen marks the end of a tour. By tapping anywhere on the screen, the customer will return to the home page.
